ミニマリストデザインのBento UI:利点と欠点、そして実用例
最近人気のBento UIについてお話したいと思います。

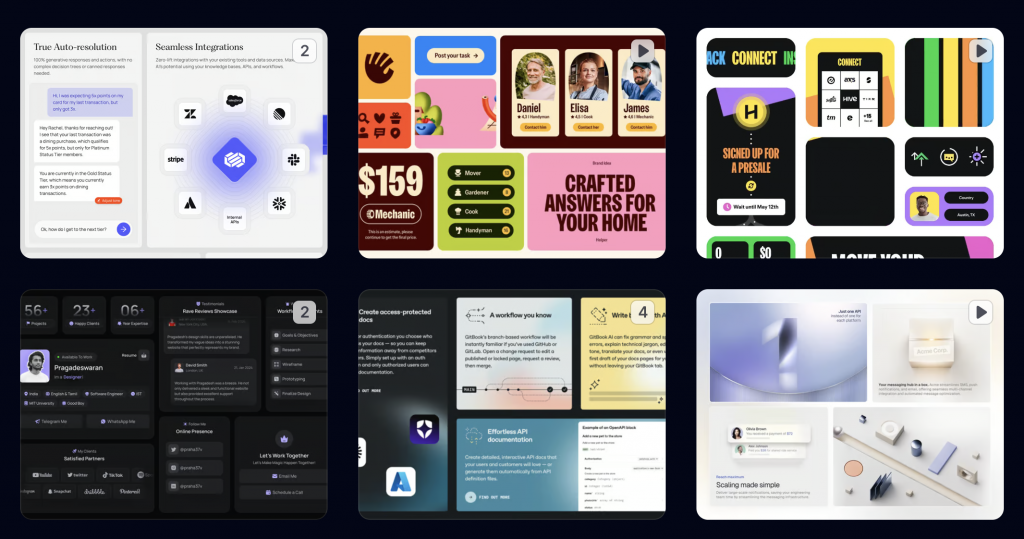
Bento UIは、ミニマリストデザインを基盤にしたユーザーインターフェースで、効率的で直感的なナビゲーションを提供することを目指しています。このスタイルは、重要な情報に焦点を絞り、視覚的にクリーンでシンプルなレイアウトを特徴としています。iOS 7のデザインがその起源であり、フラットデザインの流行を先導し、後にBento UIとして発展しました。
bentogrids, 2024, https://bentogrids.com/
この記事では、Bento UIの利点と欠点をまとめ、私自身がこのスタイルを使用する際に経験したデザインのエピソードも交えながら、デザイナーがこのスタイルを使用する際の注意点を提供します。
Bento UIの利点
シンプルで直感的なデザイン
Bento UIはシンプルさにより、ユーザーが直感的に操作できます。不要な装飾を排除し、必要な情報のみを表示します。
迅速な読み込み速度
ミニマリストデザインにより、軽量なグラフィックスとシンプルなレイアウトでページの読み込みが速くなります。これは特にモバイルユーザーにとって重要です。
視覚的な焦点の強調
視覚的な要素を最小限に抑え、重要な情報やアクションボタンにユーザーの注目を集めやすくします。
一貫したユーザー体験
統一されたビジュアルスタイルを提供し、異なるページ間でも一貫した体験が得られます。これにより、ブランドの認知度も高まります。
Bento UIの欠点
機能の制限
シンプルさを追求するため、機能が制限されることがあります。複雑な機能や情報が必要なウェブサイトには不利です。
デザインの単調さ
ミニマリストデザインにより視覚的に単調に感じることがあります。ユーザーの関心を持続させるのが難しくなる場合があります。
ブランドの独自性の欠如
シンプルなデザインは他のウェブサイトと似てしまい、ブランドの独自性を確立しにくくなることがあります。
自社の実用例
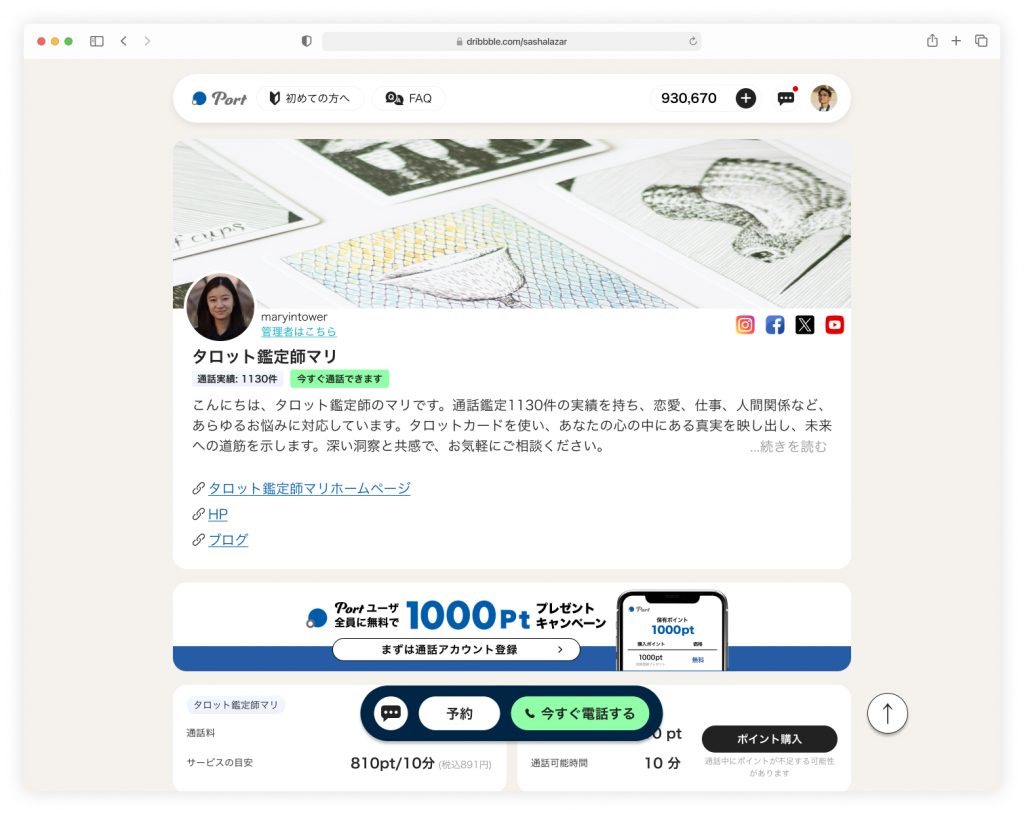
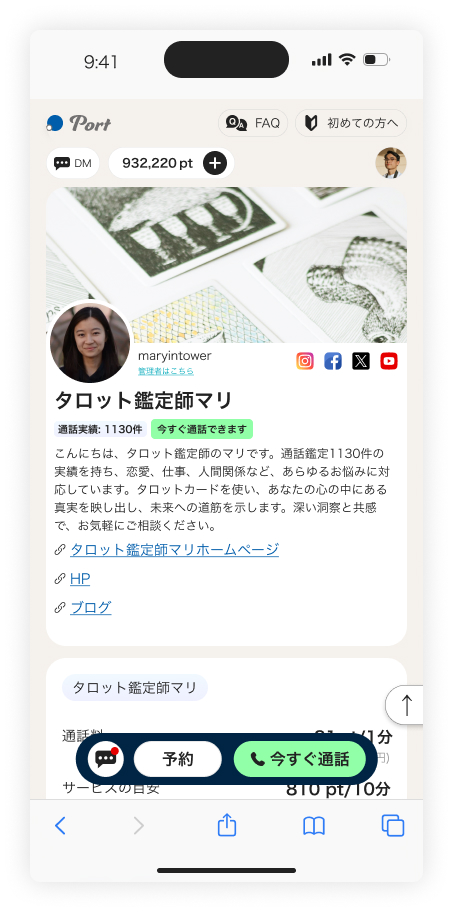
BentoUIで改訂した有料通話プラットフォームサービス「Port」


設計前期段階の概念図
Portは弊社が開発した有料通話サービスプラットフォームです。元々のUIデザインはより保守的で規則的なレイアウトが好まれていました。画像にあるページは、サービス提供者の個人ページのデザイン草案です。
このデザイン改訂のタスクでは、大量の情報を統合するという課題に直面しました。このページでは、サービス提供者の情報を十分に紹介しつつ、顧客が通話機能を実行するための誘導も必要でした。最終的に、私たちはBento UIを選択し、角の丸い矩形を組み合わせたデザインが新しいデザインにより親しみやすく新鮮な印象を与えました。ユーザーテストでは、「新しいデザインを見て、ますます試してみたくなった」というサービス提供者からの好評を得ました。
しかし、デザイン段階ではいくつかの困難な問題にも直面しました。長い開発期間中に新しい機能を追加する必要がある場合、例えばナビゲーションの追加など、既に分類されたレイアウトに新しい要素を美観や機能性を損なわずに追加することはデザイナーにとって試練でした。
デザイナーへの注意点
ユーザー体験の最適化
シンプルさを追求する際には、ユーザー体験を最優先に。直感的なナビゲーションとインターフェースを設計しましょう。
視覚的なヒエラルキーの確立
重要な情報やアクションを強調し、ユーザーが迷わないようにします。
一貫したビジュアルスタイルの維持
異なるページ間で一貫したビジュアルスタイルを保ち、ブランド認知度を高めます。
ユーザーフィードバックの重視
フィードバックを取り入れ、デザインを改善しましょう。シンプルなデザインの受け入れ方を常に確認します。
結論
Bento UIはシンプルで直感的なデザインを提供し、ユーザー体験を向上させる強力なツールです。しかし、そのシンプルさが逆に欠点となることもあります。デザイナーは、Bento UIの利点を最大限に活かしながら、その欠点を補う工夫を行うことで、効果的なユーザーインターフェースを作成することができます。Portのデザイン改訂を通じて得た経験は、シンプルさとユーザー体験のバランスを取ることの重要性を改めて認識させてくれました。これからもユーザーフィードバックを重視し、より良いサービス提供を目指していきます。