ポップアップとボトムシートの使い分け
UI/UXデザインにおける「ポップアップ」と「ボトムシート」は、どちらもユーザーに追加情報を提示したり、特定の操作を促したりするためのコンポーネントですが、その使い方や役割は異なります。この記事では、それぞれの特徴、使いどころ、そして優れた使用方法について解説します。

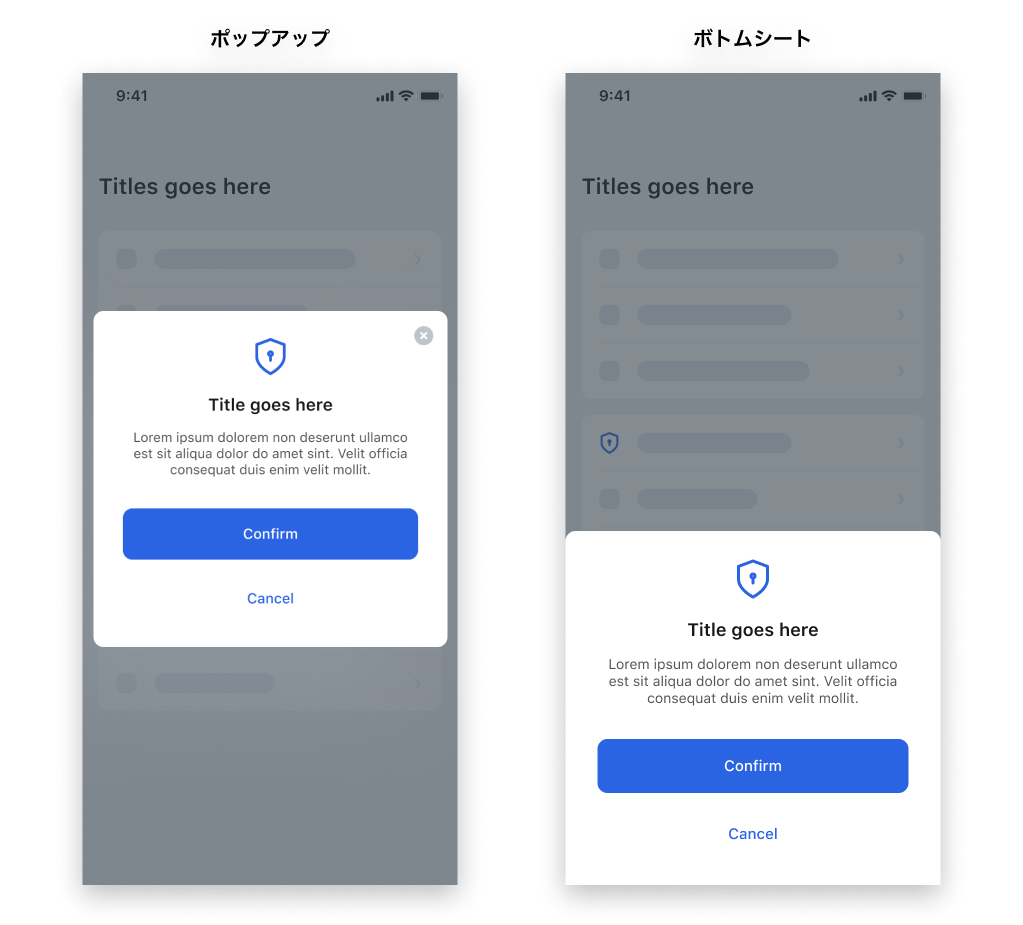
ポップアップとは?
ポップアップ(Popup)は、画面の中央に表示されるモーダルウィンドウです。ユーザーの操作を一時的に中断させ、注目させたい情報やアクションを提供する際に使用されます。通常、ポップアップが表示されると、背景は暗くなり、ユーザーはポップアップを閉じない限り、他の操作を行うことができません。
主な特徴
- 強制力が高い: ユーザーの操作を中断させ、注意を引く。
- 画面中央に表示: デスクトップ・モバイル問わず、画面中央に位置する。
- 閉じる操作が必要: ポップアップを閉じないと、元の操作に戻れない。
- アクションを促す: 重要な通知、確認メッセージ、サブスクリプションの促しなど、アクションを求める際に使われる。
使うべきケース
- 確認メッセージ: ユーザーに重要な決定を確認してもらう必要がある場合(例: データの削除や購入の確定)。
- 緊急通知: すぐに対応が必要なエラーやシステムの警告など。
- サブスクリプションの促進: ユーザーに何かをサブスクライブしてもらうための誘導。
使い方の注意点
- 過度な使用を避ける: ポップアップが頻繁に表示されると、ユーザーは煩わしさを感じ、無視される可能性が高くなる。
- 簡潔なメッセージ: ユーザーの時間を奪わないよう、シンプルでわかりやすい内容にする。
- 容易な閉じ方: 閉じるボタンをわかりやすく配置し、クリックで閉じる、もしくは外部クリックで閉じるといったオプションを提供。
ボトムシートとは?
ボトムシート(Bottom Sheet)は、画面の下部からスライドして表示されるコンポーネントです。主にモバイルアプリで利用され、ユーザーが追加情報を表示したり、操作を行う際に使われます。ボトムシートは、全画面を覆うフルモーダルと、画面の一部にとどまるパーシャルモーダルの2種類があります。
主な特徴
- 柔軟な使用: ポップアップと異なり、画面の一部だけを覆うため、ユーザーが主要な操作に戻りやすい。
- 非強制的: ユーザーが他の操作を続けながら使える場合が多い(パーシャルモーダルの場合)。
- 自然な動線: 下部からのスライドインは、特にモバイル環境では自然な動きとして受け入れられる。
使うべきケース
- 追加情報の提供: 詳細情報を表示したいが、ユーザーの現在の操作を中断させたくない場合(例: 商品詳細、オプションメニュー)。
- クイックアクション: ユーザーが素早く行動を選択できる場面(例: 共有メニューやフィルター設定)。
- フォームの入力: 新しいエントリーの作成やフィードバックの入力など、操作の途中で情報を追加する際。
使い方の注意点
- スクロール可能な内容に注意: ボトムシート内のコンテンツが多すぎる場合、スクロールしすぎるとユーザーの操作性が悪化する可能性があるため、内容は最小限にする。
- 戻りやすい設計: ユーザーがボトムシートを簡単に閉じ、元の画面に戻れるようにする。
- 一貫性のある動き: アニメーションの動きをスムーズにし、他のインターフェース要素と統一感を持たせる。
ポップアップとボトムシートの使い分け
「ポップアップ」は、ユーザーに重要なメッセージを表示し、必ず対応してほしい場合に適しています。一方で、「ボトムシート」は、ユーザーに自然に追加情報を提供し、操作の流れを壊さない形でアクションを促したい場合に向いています。
使い分けのポイント
- ユーザー体験の優先度: ポップアップは強制力が高い分、誤用するとユーザー体験を損ないます。緊急性が高い場面でのみ使用しましょう。
- モバイルでの操作性: ボトムシートは特にモバイルでの操作性が高く、片手操作にも適しています。選択肢が多い場合やフォームの入力に便利です。
まとめ
ポップアップとボトムシートは、それぞれの強みを生かしたUIコンポーネントです。ポップアップは強制的なアテンションを必要とする場面で、ボトムシートは柔軟でシームレスな操作をサポートする場面で活用しましょう。適切に使い分けることで、ユーザー体験を向上させ、効率的なインタラクションを提供することができます。
